Segments
Effortless assignability to individual Elements.
Reader: DesignerThe Segment function closely resembles the element function, enabling users to design and customize the user interface with comparable versatility. Just as with Elements, you can meticulously shape and refine the interface of segments, tailoring their presentation to specific preferences. Notably, the defining characteristic of segments is their seamless assignability to individual Elements. This unique attribute empowers users to enhance and fine-tune the layout and appearance of elements by strategically integrating segments, offering a dynamic and flexible approach to interface design.
User Interface
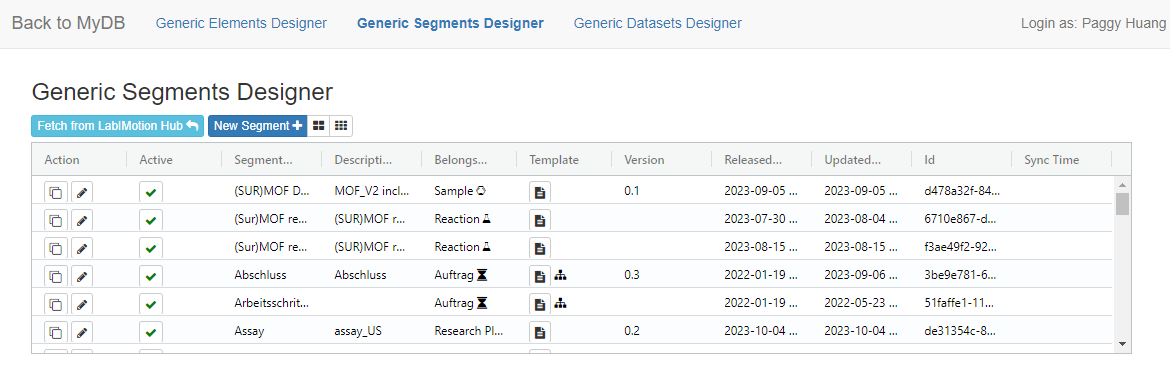
Segment Template List
Just like the Element template list, Segment templates are presented in a grid layout for your convenience. You have the following options:
- ✅ Sort the grid by clicking on the column headers.
- ✅ Filter the grid by clicking on the filter icon located at the right of the column headers.
You can refer to the video at Element Template List.

Getting Started with Segment Templates
To begin with Segment Templates, you can follow a similar approach to that of Element Templates. For more detailed information, please refer to the Getting Started with Element Templates section.
Segment Attributes
A list of segment attributes and their explanations is provided below:
Segment Label
A more easily readable and understandable name is presented to end-users, aiding them in recognizing and understanding the segment they are interacting with.
Description
Additional information is available for the segment, and this information becomes visible when the end-user hovers their cursor over the segment's icon.
Assign to Element / Belongs to
A segment is a subcomponent of an Element, includes ELN elements (Reaction, Sample, Research Plan, Screen and Wellplate) as well as Generic Element.
Version
The version number of the released element.
Released at
The timestamp indicating when the selected element was last released.
Updated at
The timestamp indicating the last update time of the selected element.
Id
The unique identifier of the selected element.
Sync Time
The most recent synchronization timestamp.