About this Documentation
This page contains information on how to edit a page in the Docusaurus instance for the Chemotion ELN hosted at KIT. The information also applies to editing other Docusaurus instances. In the latter case, replace special links, references etc. with the counterpart of your instance.
This website is based on the Docusaurus framework using Markdown with JavaScript (MDX). Therefore, the content is provided as Markdown containing elements from HTML and the JavaScript framework React. The most important components are explained below. More information about Markdown in Docusaurus can be found in the official Docusaurus documentation.
Editing
To ensure consistent style and naming throughout the documentation, please make sure to have a look at our style guide.
Contributors without write access to the chemotion_saurus GitHub repository
For changing the documentation you need a GitHub account.
Sign up if you haven't got one already.
As a GitHub user you can edit Docusaurus pages directly on GitHub by clicking the
Edit this page button at the bottom left of every Docusaurus page (for example, scroll down to the bottom of the current page).
Clicking the Edit this page button takes you to an editor on GitHub where you can directly edit the page.
If you haven't edited any pages before (i.e., you're making your first contribution), GitHub will prompt you to "fork" the repository.
"Forking" means that you're making your own copy of the repository.
In order to fork the repository you only need to click the green Fork this repository button. Note that you need to fork only once, prior to your first contribution.
It is important that you keep your fork in sync with the chemotion_saurus GitHub repository.
Every time you start editing, make sure to first sync your fork by clicking the Fetch upstream button.
Without syncing, your fork might be out of date and you might be editing a page that someone else (or yourself) already edited in the past.
Once you've forked the repository, editing pages works as follows.
Make your changes in the editor. The pages are written in Markdown. For more information on Markdown formatting have a look at the Markdown section on this page or this tutorial.
Once you're finished editing, scroll to the bottom of the editor page. There you can optionally provide a description of your changes.
If you do not provide a description, GitHub will add a default description for you.
By clicking the Propose changes button, you'll be taken to a page that summarizes your changes.
If your changes are not conflicting with the changes of other contributors you will see a green Create pull request button on the summary page.
Clicking it will take you to a new page where you can optionally add a short description and comment to your pull request.
On this page you'll find the green Create pull request button again.
Clicking it will forward your changes to the maintainers of the chemotion_saurus GitHub repository.
The maintainers will review the pull request and then merge your changes into the website.
Contributors with write access to the chemotion_saurus GitHub repository
For advanced contributions to the Docusaurus, you can clone the repository and directly push your changes (follow the instructions in the maintenance chapter). Successful changes are directly deployed online. You can check GitHub Actions to see if your changes are successfully merged. More information about GitHub Actions (in general and for the Chemotion ELN) can be found in the testing chapter. The landing (start) page can be edited on GitHub.
New Page
- use
.mdxas filename ending in GitHub - at the top of every page, insert the following metadata section:
---
id: videos_eln
sidebar_label: Videos
title: Introduction Videos
---
id: The unique document id. By default, a document id is same as the name of the document (without the extension).
title: Prompted on the page.
sidebar_label: Optional. Shortened name to be displayed in the TOC.
-
after you have inserted a new page, add its
idfrom the metadata section at the top of the file to the TOC (table of content). -
short links for creating a new page on GitHub:
Markdown
Assets
images, gifs, videos, files
Images can be embedded in Markdown or HTML, the latter allowing for special configurations (optional width and height etc.) or if the image is inside an HTML tag.
The ![...] in Markdown or alt={...} in HTML/React creates an alt tag for an additional title, if the image loading fails.
Note that the image paths for Markdown and HTML differ, which is caused by different treatment of Markdown and React (which creates the HTML) in Docusaurus.
Inserting an image in Markdown:

Inserting an image in HTML (React):
<img
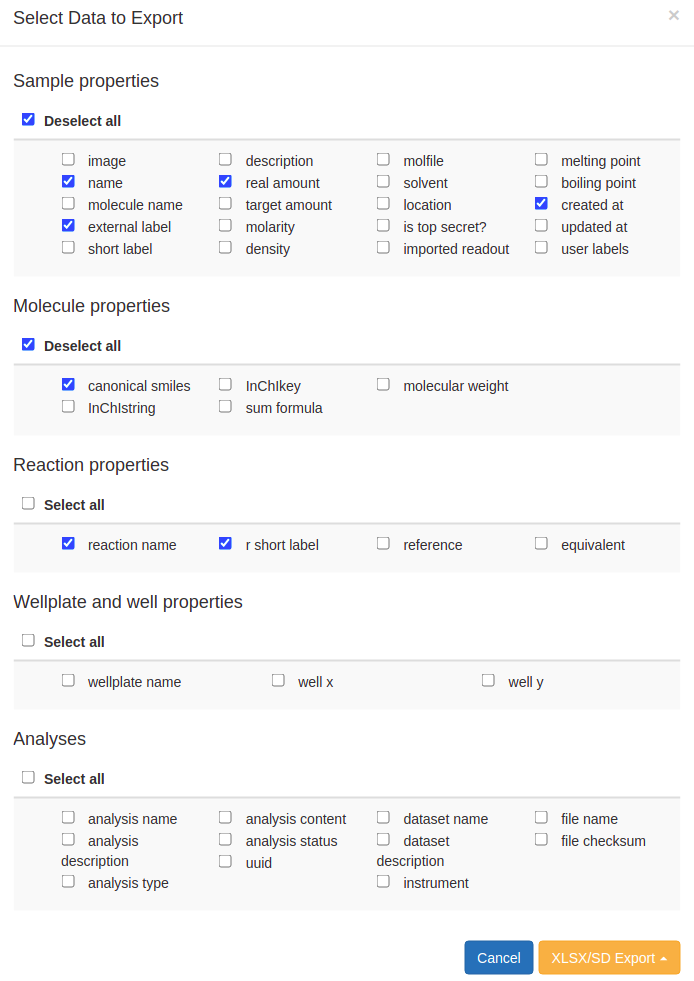
src={require("@site/static/img/export_menu.png").default}
width={"30px"}
height={"30px"}
alt={"replacement_title"}
/>
SVG
SVGs require special treatment. First import them as React component and then insert them in your text with className="logo":
import Sample from "@site/static/img/sample.svg";
// more content here
<Sample title="Sample" className="logo" width={"30px"} height={"30px"} />;
Buttons and Icons
regular buttons with text and icon content
For creating buttons use a button function and import it on the page. Every button gets a color and can have multiple text elements and icons mixed in its content. For icon buttons get icons from Fontawesome and import them on the page. The color palette is from the Infima library. For example, the following code snippet...
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
import { faChartBar, faCheck } from "@fortawesome/free-solid-svg-icons";
import { Btn } from "@site/src/js/btn.js";
<Btn mixed={[faChartBar, " 1", faCheck]} color={"secondary"} />;
...produces
special buttons
To create a button different from the regular one, e.g., with a different size, you need to use a React button with <button></button> tags.
You can change the size of a button in its style attribute with values in %, pixel (px), rem or em. Common icon sizes inside buttons are xs, sm and lg.
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome'
import { faPlus, faShareAlt } from '@fortawesome/free-solid-svg-icons'
<button className={"button button--sm button--success"} style={{padding:"2px", height: "50%", width: "50%"}}>
<FontAwesomeIcon icon={faPlus} size="lg"/>
</button>
<button className={"button button--sm button--success"} style={{padding:"2px", height: "40px", width: "40px"}}>
<FontAwesomeIcon icon={faPlus} size="sm"/>
</button>
Downloadable Files
If you want to provide one or multiple file(s) to download directly form the manual,
upload them to the files folder on GitHub
and insert a Download Button with the (comma-separated) filepath(s) in files and the button text in text :
import { DownloadBtn } from '@site/src/js/download_files.js'
<p><DownloadBtn files={['/files/template_sample_import.xlsx, docker-compose.yml']} text={"Download XLSX Template here "}/></p>
Escape signs
Escape characters that are part of the Markdown syntax with \.
Formatting
Color
colored letters:
<span style={{ color: "yellow" }}>some text</span>
colored background:
<span style={{ background: "yellow" }}>some text</span>
Strikethrough
<del>deleted text</del>
Headings
To create a heading, add pound signs (#) in front of a word or phrase.
The number of # you use determines the heading level. A single # designates the top level.
Info Boxes
Highlighted info boxes (like on the eln intro page) with further information are called Admonitions in Docusaurus.
Line Breaks
Insert two white spaces at the end of the line.
Links
Links can be created via Markdown or React:
The link structure in Markdown:
[title](slug)
... and in React:
import Link from "@docusaurus/Link";
<Link to="/path">Title</Link>;
external
In Markdown:
[www.chemotion.net](https://www.chemotion.net)
In React:
<Link to="https://www.chemotion.net">www.chemotion.net</Link>
internal
In Markdown, link to another page within the documentation using its slug or id (in case a slug is not available):
[contact](specific_contact)
Link to another chapter on the same page using the last segment of the URL.
For example, link to chemotion.net/docs/instructions#toc by using
[link to TOC](#toc)
In React insert a link to another page using the relative path after the base url /:
<Link to="/docs/eln/structure">Structure of the Chemotion ELN</Link>
For links to internal pages it is not recommended to use https links from the server, where the website is hosted.
In order for links to resolve independently of the host, use Markdown syntax with relative internal linking.
For example, better use [samples](elements/samples) instead of [contact](https://www.chemotion.net/docs/eln/ui/elements/samples).
Lists
ordered
random number with a dot
1. text
1. text1
1. text2
- text
- text1
- text2
unordered
* text
- text1
- text
- text1
Table
| header 1 | header 2 |
|---|---|
| field 1 | field 2 |
Text Formatting
bold
**bold**
highlight elements, e. g. UI elements
`Collection Bar`
Hints & Errors
Links or insertion of images or files are not resolved in Markdown
For writing content in the Docusaurus framework it is generally recommended to use Markdown for the most content instead of pure HTML/CSS or React. Some things are easier to style in React than in Markdown (e. g. buttons) and some things can be done in Markdown or in React (e. g. links, images). If you write a paragraph in Markdown, mix it with React elements and then insert Markdown links, it could be the case that the Markdown links are not resolved on the web page. Replace them with React elements.
TOC
The TOC on the left of every documentation page must be manually updated via sidebars.js on GitHub. If you have inserted a new page or want to change the order, change it there.
Versioning
Currently, versioning is not enabled for the Chemotion ELN part of the documentation.
However, this can be adapted in the future. To create a new documentation version based on the latest content in the docs Chemotion ELN directory follow these steps:
- Clone the GitHub repository of chemotion_saurus on your machine. This is necessary because a lot of files and folders will be added through npm.
- In
docusaurus.config.js: Change thecurrentversion to the new version and add the previous version to the other versions below. - In
sidebar Chemotion ELN.js, add the new version to theVersionscategory. - After the first three steps, you can create a new version with
npm run docusaurus docs:version:elnID <former version number>, e. g.npm run docusaurus docs:version:elnID 0.9. The version number should be the last version, but not the latest/current. The latest version will be stored indocs/elnfolder and should be the version that is currently under development.npm run docusaurus docs:version ...creates a new folder with the version number, that ideally should not be edited anymore. For example: you are planning a new version 0.10, that is already the current version of the code. Then you probably have a version 0.8 and a current version with the label 0.9 (but not with a versioned folder 0.9) in Docusaurus. Now you create a version 0.9 through the npm command. Your current version gets bumped to 0.10 and is stored indocs Chemotion ELNand you will have one more versioned folders: 0.9 and 0.8. If you want to version the repository part of the documentation add thelastVersionandversionskeys to the"@docusaurus/plugin-content-docs"plugin with theid: "repoID"indocusaurus.config.jsand follow the steps above. - If versioning is enabled you have to use a separate TOC for each part of the documentation. Use sidebarELN.js for the Chemotion ELN part and sidebarsREPO.js for the Repository part instead of sidebars.js for all parts. Before that, the different TOCs probably need to be updated.
- After enabling versioning it is important to change your relative imports - in case you used those before - to absolute imports because with versioning a lot more roots will be added to your Docusaurus:
- import Foo from '../src/components/Foo';
+ import Foo from '@site/src/components/Foo';